Tạo widget trong Odoo
Tut 11: Widget

Odoo Tut 11: Widget
Trước khi xem bài viết này, bạn vui lòng hoàn thành hướng dẫn ở Tut 10: Hiện thực wizard trong Odoo.
Bài viết này sẽ hướng dẫn bạn:
- Widget trong Odoo là gì?
- Tạo mới một widget trong Odoo
Widget trong Odoo là gì?
Widget trong Odoo nằm ở phần web client. Trên UI, giao diện quản trị (sau khi login) Odoo bạn nhìn thấy chính là cấu thành từ các widget. Các built-in widget của Odoo đang hỗ trợ khá đa dạng:
- Text
- HTML
- Monetary: tiền tệ
- Image: upload / hiển thị ảnh
- Selection: option
- Relation: many2one, many2many
- Button
- …
Các liệt kê trên mình liệt kê widget phổ biến cho form view mà Odoo đã hiện thực và ta hay dùng nhiều nhất. Ngoài ra, những component sau cũng được hiện thực ở web client trong Odoo (code bằng Javascript):
- Form view
- Tree view
- Kanban
- Chart
- Actions: window, server
- …
Một điểm mạnh của Odoo mà mình cực kỳ ưng ý đó là tính module hóa rất cao. Thành phần UI (web client) hiện thực theo các widget, do đó việc tái sử dụng (reuse) và mở rộng (extend) dễ dàng. Các thành phần customization viết riêng thành các module (trong Odoo gọi là addon) khiến việc cài đặt (dùng) và gỡ bỏ (không dùng) linh họat.
Odoo sử dụng framework backbone.js cho web client của mình. Do đó, code js hiện thực, thừa kế sẽ viết theo framework backbone.js này.

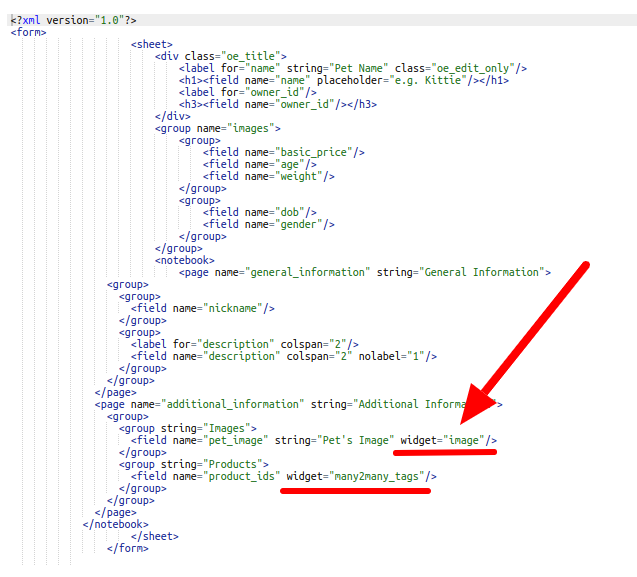
Ảnh. Widget cho form field đã được dùng ở Tut 4: View trong Odoo

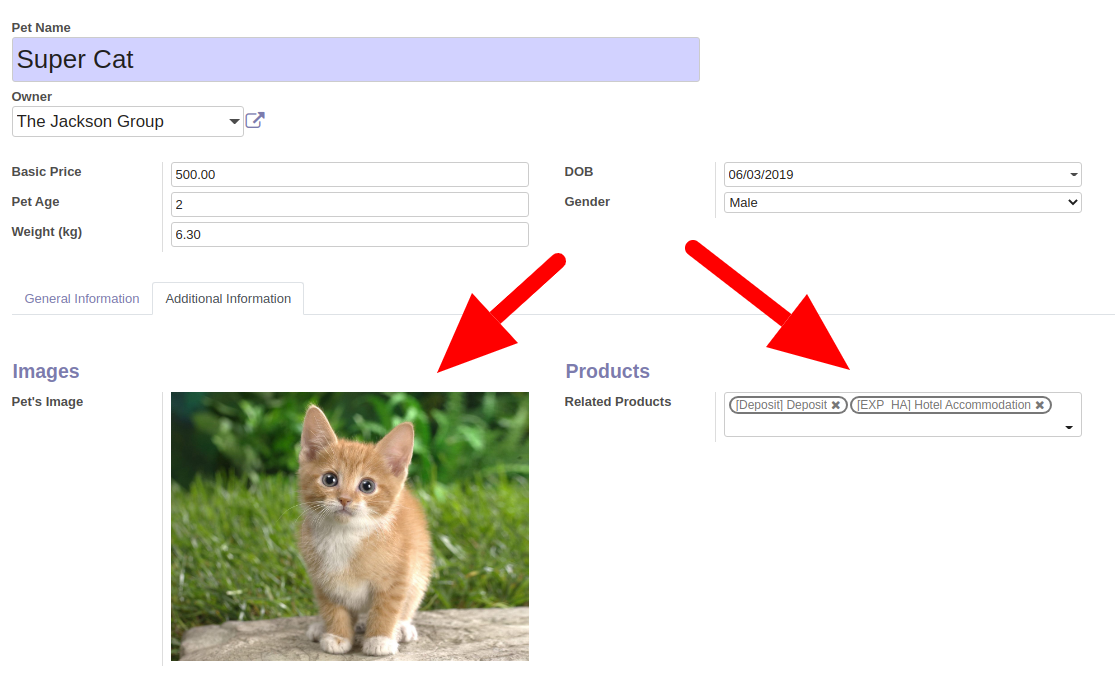
Ảnh. Hiển thị widget trên form giao diện
Một tutorial đầy đủ về widget trên trang tài liệu chính thức của Odoo: https://www.odoo.com/documentation/13.0/howtos/web.html
Vậy là mình đã biết được widget nó là gì, tọa lạc ở đâu, mặt mũi trông như nào, xinh xấu quan trọng hay không rồi :D. Tiếp theo, mình sẽ tiến hành tạo một một widget form field nhẹ nhàng thôi.
Tạo mới Odoo widget (form field)
Khai báo widget javascript
Widget ta viết code bằng javascript (*.js), và file js này phải được "include" / "import" (tức khai báo trong view backend) để lúc render frontend script js ta viết mới có tác dụng. Ta tiến hành các bước sau:
- Khai báo file js trong views/templates.xml
- Khai báo xml mới tạo ở bước trên vào manifest
- Tiến hành hiện thực widget trong js
mypet/views/templates.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/mypet/static/src/js/bold.js"></script>
</xpath>
</template>
</odoo>
mypet/__manifest__.py
# -*- coding: utf-8 -*-
{
'name': "My pet - minhng.info",
# ...
'data': [
# ...
'views/templates.xml', # <-- DECLARE OUR NEW XML FILE
],
}
Hiện thực widget trong Odoo (form field)
File templates.xml trên mình vừa khai báo đường dẫn tương đối đến file bold.js mà ta sắp hiện thực trong phần này. Do đó, ta tiến hành tạo thư mục mới:
mypet/static/src/js/: các file javascript hiện thực widget mình sẽ để trong folder này nha, cấu trúc đường dẫn folder này là "convention" trong Odoo rồi. Nên mình cứ theo đó chính là "best practice", không phải lăn tăn :).
Ta viết một widget nhẹ nhàng thôi đó là sẽ bôi đậm char field, thay vì bình thường Odoo hiển thị normal (không bold hay italic gì cả). Let's viết code thôiiiiiii.
mypet/static/src/js/bold.js
odoo.define('mypet.bold', function (require) {
"use strict";
// import packages
var basic_fields = require('web.basic_fields');
var registry = require('web.field_registry');
// widget implementation
var BoldWidget = basic_fields.FieldChar.extend({
_renderReadonly: function () {
this._super();
var old_html_render = this.$el.html();
var new_html_render = '<b style="color:red;">' + old_html_render + '</b>'
this.$el.html(new_html_render);
},
});
registry.add('bold_red', BoldWidget); // add our "bold" widget to the widget registry
});
Giải thích đoạn code wiget trên:
- Khai báo gói mypet.bold bằng
odoo.define. Tên gói của chúng ta sau có thể kế thừa hay mở rộng bằng cách lệnhrequire(). - "Import" basic_fields, nơi hiện thực widget FieldChar, ta sắp sửa thừa kế để hiệu chỉnh nó.
- Override hàm
_renderReadonly()để render text in đậm màu đỏ, bạn có thể thấy thao tác code js, html (nghề của frontend developer) rất rõ ở đây. - Cuối cùng ta phải khai báo widget này vào registry.
Lưu ý: trong quá trình dev widget cho Odoo, để có tác dụng mình cần phải Upgrade module. Trong quá trình dev js, Minh còn thường dùng console.log() để in ấn giá trị, cũng như check xem code mới có được áp dụng chưa.
Sử dụng widget trong view của Odoo
Sau khi hiện thực tá lả hột dưa, bug tùm lum lên xuống ở file js rôi. Sắp đến thời điểm hưởng thành quả, ta vào view xml nên mà field trong form view muốn sử dụng và thêm widget="bold_red". Tên bold_red là tên ta dùng đăng ký widget ở registry.
mypet/views/my_pet_views.xml
...
<field name="basic_price" widget="bold_red"/>
...
<field name="nickname" widget="bold_red"/>
...
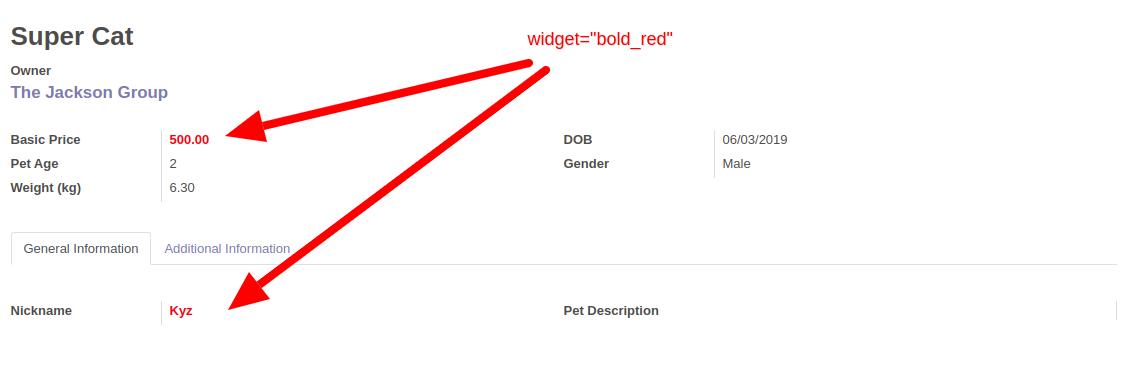
Mình áp dụng widget đậm đỏ cho 2 field trong form pet là giá và nickname. Upgrade addon my_pet và xem kết quả:

Download Odoo Widget - Tut 11
Source code download: Tut 11: Widget in Odoo
Bài viết tiếp theo: Tut 12: Tạo settings trong Odoo cho custom addon
- Khóa học lập trình Odoo TP.HCM: Thông tin và đăng ký khóa học
- Khảo sát nhu cầu học nghiệp vụ Odoo Offline @ HCM & đăng ký sớm: https://forms.gle/auBXLNbfuNqhJSbj8
Cài đặt Odoo:
- Docker Compose for Odoo 10
- Docker Compose for Odoo 11
- Docker Compose for Odoo 12
- Docker Compose for Odoo 13
- Docker Compose for Odoo 14
- Docker Compose for Odoo 15
- Docker Compose for Odoo 16
- Docker Compose for Odoo 17
- Docker Compose for Odoo 18
- Docker Compose for Odoo 19
Danh sách bài viết series Odoo:
- Tut 0: Học lập trình Odoo - tutorials
- Tut 1: Odoo là gì?
- Tut 2: Hướng dẫn cài đặt Odoo version 10, 11, 12, 13, 14, 15, 16, 17, 18
- Tut 3: Tạo model trong Odoo
- Tut 4: View trong Odoo
- Tut 5: Controller trong Odoo
- Tut 6: Thừa kế model trong Odoo
- Tut 7: Thừa kế view trong Odoo
- Tut 8: Thừa kế controller trong Odoo
- Tut 9: API trong Odoo - XML-RPC
- Tut 10: Hiện thực wizard trong Odoo
- Tut 11: Tạo widget trong Odoo
- Tut 12: Tạo settings trong Odoo cho custom addon
- Tut 13: Thêm button cho list/tree view trong Odoo
- Tut 14: Search, Filter, Group By trong Odoo
- Tut 15: Kết nối PostgreSQL database của Odoo bằng câu lệnh
- Tut 16: Kết nối pgAdmin vào PostgreSQL database của Odoo
- Tut 17: Tra cứu mã nguồn để lập trình Odoo
- Tut 18: Thêm button cho form view trong Odoo
- Tut 19: [App] JSON REST API trong Odoo
- Tut 20: Triển khai Odoo trên VPS
- Tut 21: Nâng cấp addon lên Odoo 19 - tổng hợp thay đổi kỹ thuật
Tham gia ngay group trên Facebook để cùng thảo luận với đồng bọn nhé:
- Fanpage Minh: https://www.facebook.com/minhng.info
- Khám phá Odoo: https://www.facebook.com/groups/odoo-dev
Khám phá Odoo